第一种方法:使用
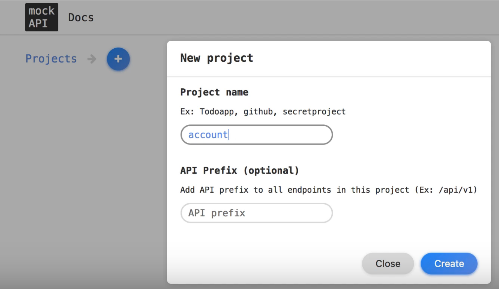
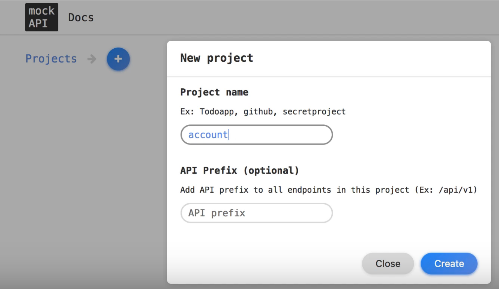
1.创建一个项目

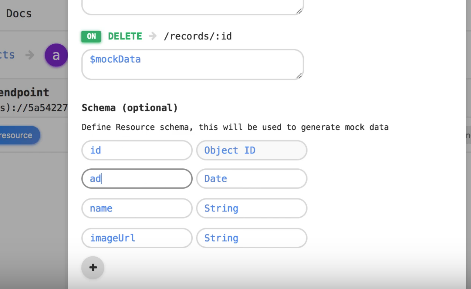
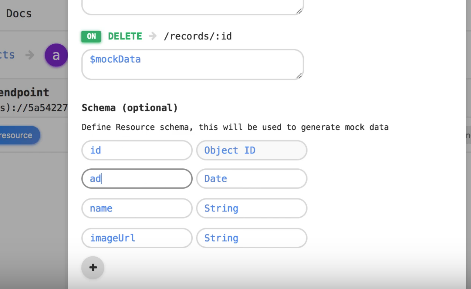
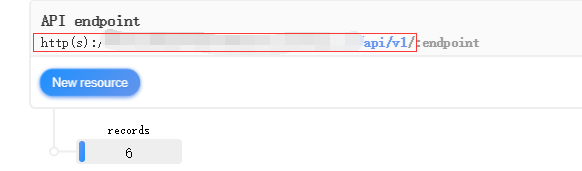
2.创建一个资源

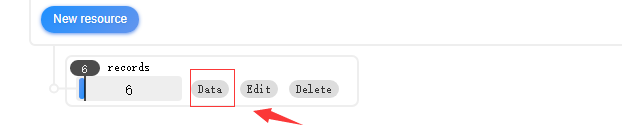
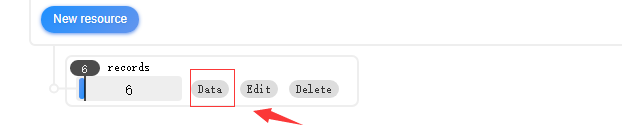
3.拖动创建记录

点击data查看记录
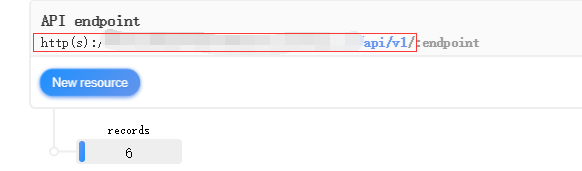
4.如何访问API的数据
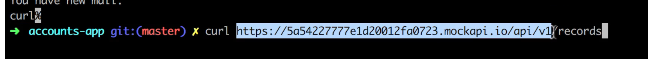
第一种方式:在终端中通过 curl + 地址,如图:


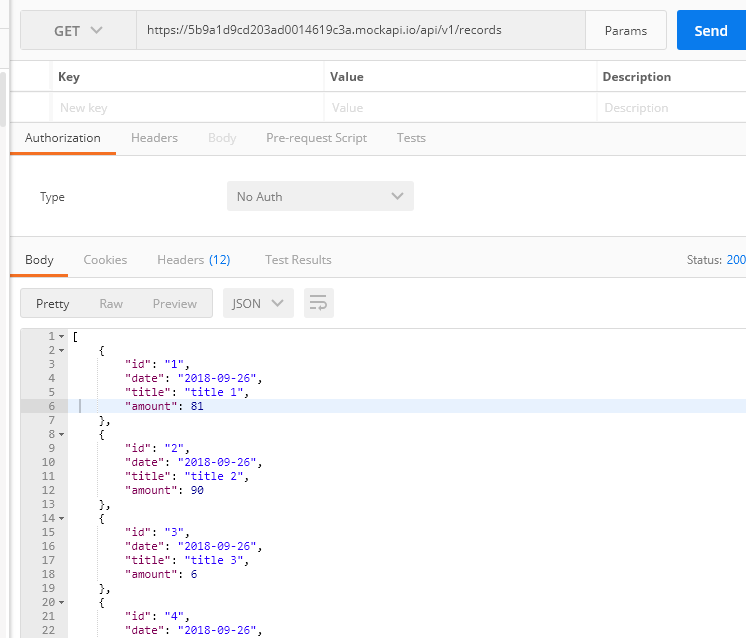
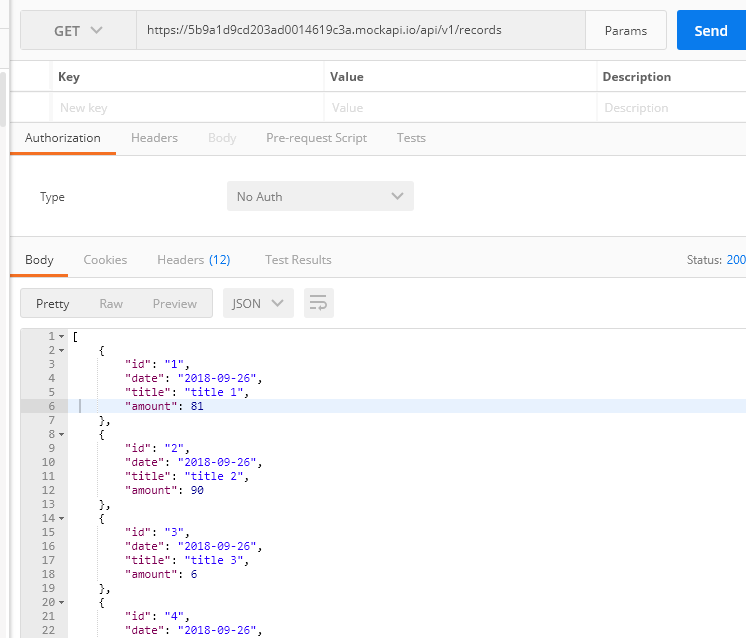
第二种方式:通过Chrome插件Postman

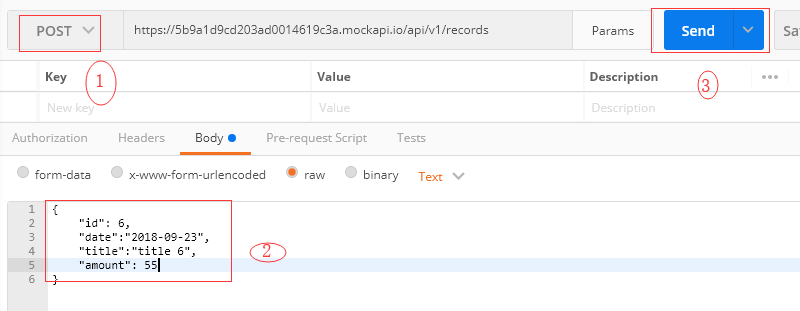
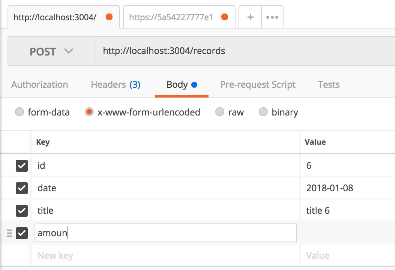
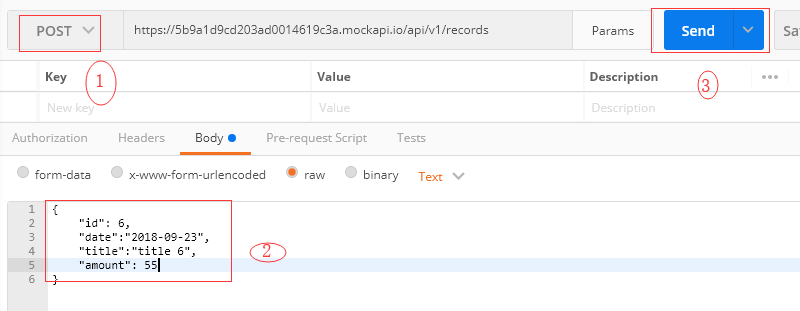
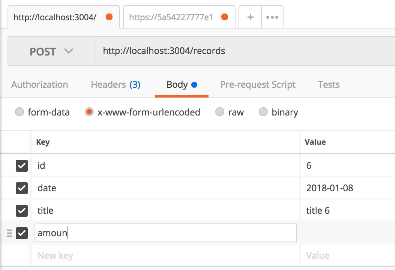
插入一条数据:

第二种方法:使用
1.安装 json-server
npm install -g json-server
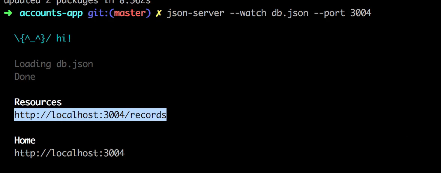
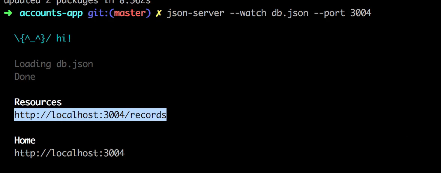
2.使用
json-server --watch db.json

复制这个地址,然后到Postman中访问,步骤和上面一样

本文共 282 字,大约阅读时间需要 1 分钟。
1.创建一个项目

2.创建一个资源

3.拖动创建记录

点击data查看记录
4.如何访问API的数据
第一种方式:在终端中通过 curl + 地址,如图:


第二种方式:通过Chrome插件Postman

插入一条数据:

1.安装 json-server
npm install -g json-server
2.使用
json-server --watch db.json

复制这个地址,然后到Postman中访问,步骤和上面一样

转载于:https://www.cnblogs.com/minjh/p/9641886.html